Can I Upload an Image to Quora?
Prerequisite – Introduction to Django
In most of the websites, we often deal with media information such as images, files etc. In django nosotros tin can bargain with the images with the help of model field which is ImageField.
In this commodity, we have created the app image_app in a sample projection named image_upload.
The very first step is to add below code in the settings.py file.
MEDIA_ROOT = bone.path.join(BASE_DIR, 'media' )
MEDIA_URL = '/media/'
MEDIA_ROOT is for server path to shop files in the computer.
MEDIA_URL is the reference URL for browser to access the files over Http.
In the urls.py we should edit the configuration like this
from django.conf import settings from django.conf.urls.static import static if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
A sample models.py should exist like this, in that nosotros take created a Hotel model which consists of hotel proper noun and its image.
In this project we are taking the hotel name and its paradigm from the user for hotel booking website.
class Hotel(models.Model):
name = models.CharField(max_length = 50 )
hotel_Main_Img = models.ImageField(upload_to = 'images/' )
Hither upload_to will specify, to which directory the images should reside, by default django creates the directory nether media directory which will be automatically created when we upload an image. No demand of explicit creation of media directory.
Nosotros accept to create a forms.py file under image_app, here we are dealing with model form to brand content easier to understand.
from django import forms
from .models import *
class HotelForm(forms.ModelForm):
course Meta:
model = Hotel
fields = [ 'name' , 'hotel_Main_Img' ]
Django will implicitly handle the form verification'due south with out declaring explicitly in the script, and it volition create the coordinating form fields in the folio according to model fields nosotros specified in the models.py file.
This is the advantage of model class.
At present create a templates directory under image_app in that we have to create a html file for uploading the images. HTML file should look like this.
<!DOCTYPE html>
< html lang = "en" >
< head >
< meta charset = "UTF-eight" >
< championship >Hotel_image</ title >
</ caput >
< torso >
< form method = "mail service" enctype = "multipart/grade-data" >
{% csrf_token %}
{{ form.as_p }}
< button type = "submit" >Upload</ push >
</ form >
</ trunk >
</ html >
When making a POST request, we have to encode the data that forms the body of the asking in some mode. So, nosotros accept to specify the encoding format in the form tag. multipart/form-information is significantly more complicated but information technology allows unabridged files to be included in the information.
The csrf_token is for protection against Cross Site Request Forgeries.
form.as_p simply wraps all the elements in HTML paragraph tags. The advantage is not having to write a loop in the template to explicitly add HTML to environment each title and field.
In the views.py under image_app in that nosotros have to write a view for taking requests from user and gives back some html folio.
from django.http import HttpResponse
from django.shortcuts import render, redirect
from .forms import *
def hotel_image_view(asking):
if request.method = = 'Mail' :
course = HotelForm(request.Post, request.FILES)
if class.is_valid():
grade.relieve()
return redirect( 'success' )
else :
form = HotelForm()
render return(request, 'hotel_image_form.html' , { 'class' : form})
def success(asking):
return HttpResponse( 'successfully uploaded' )
whenever the hotel_image_view hits and that request is Mail service, we are creating an example of model course form = HotelForm(request.POST, request.FILES) image will be stored under request.FILES one. If information technology is valid save into the database and redirects to success url which indicates successful uploading of the image. If the method is not Mail service we are rendering with html template created.
urls.py will look like this –
from django.contrib import admin
from django.urls import path
from django.conf import settings
from django.conf.urls.static import static
from .views import *
urlpatterns = [
path( 'image_upload' , hotel_image_view, name = 'image_upload' ),
path( 'success' , success, name = 'success' ),
]
if settings.DEBUG:
urlpatterns + = static(settings.MEDIA_URL,
document_root = settings.MEDIA_ROOT)
At present make the migrations and run the server.

When we hitting the URL in the browser, in this way it looks.

Subsequently uploading the image it will show success.

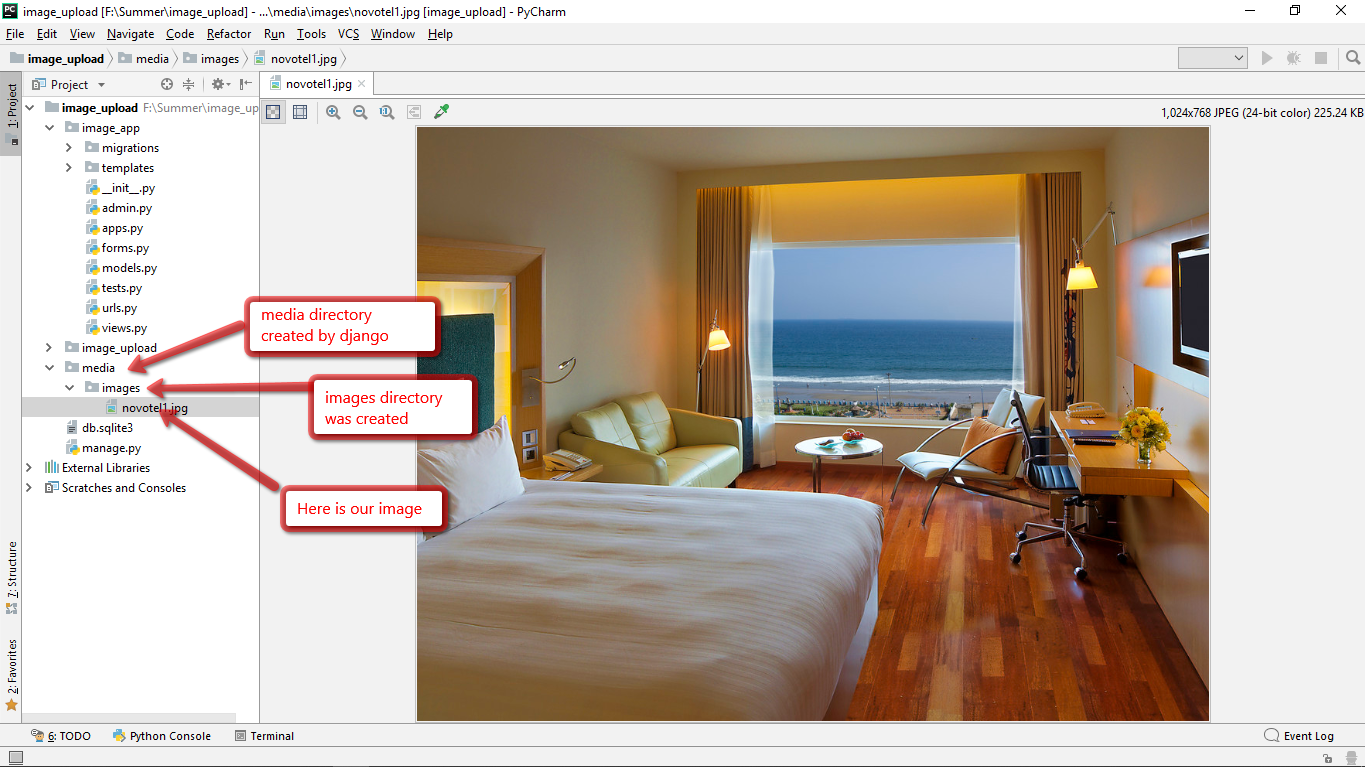
Now in the projection directory media directory will exist created, in that images directory will be created and the image will be stored under it. Here is the final issue.

Last output stored in the database
Now we can write a view for accessing those images, for simplicity let's accept example with i image and it is as well applicable for many images.
def display_hotel_images(request):
if asking.method = = 'Go' :
Hotels = Hotel.objects. all ()
return render((request, 'display_hotel_images.html' ,
{ 'hotel_images' : Hotels}))
A sample html file template for displaying images.
Insert the url path in the urls.py file
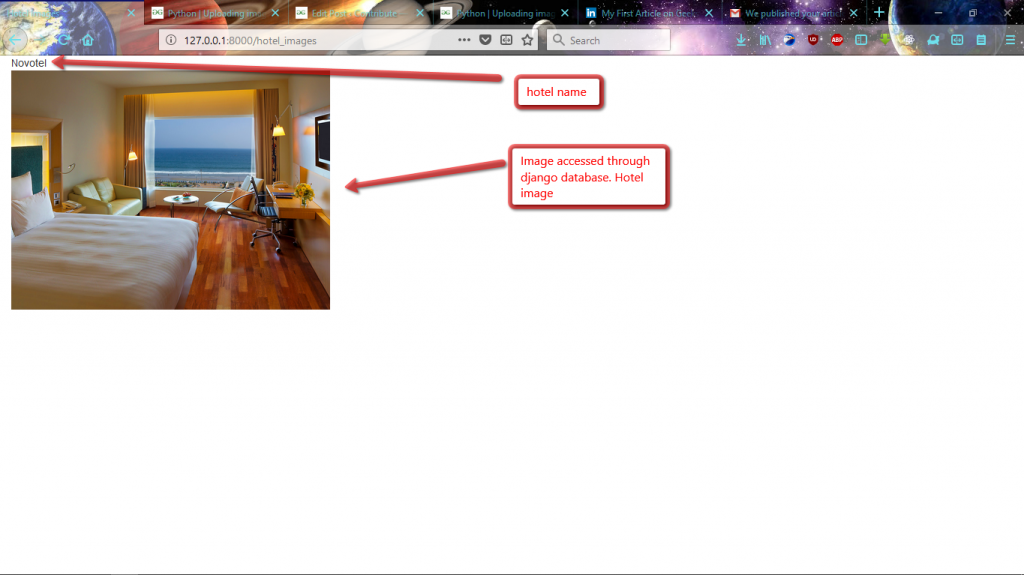
# urls.py path('hotel_images', display_hotel_images, name = 'hotel_images'), Here is the final view on the browser when we try to access the image.

Hotel Image
morissetdremetweithe1959.blogspot.com
Source: https://www.geeksforgeeks.org/python-uploading-images-in-django/
0 Response to "Can I Upload an Image to Quora?"
Post a Comment